Troisième partie de mon tutoriel sur ASP.NET. Je vous rappelle le plan :
- 1/8: Présentation générale
- 2/8: Créer son premier site
- 3/8: Structure d’un document ASPX
- 4/8: Les balises
- 5/8: Afficher des résultats multiples
- 6/8: Lancer des traitements asynchrones avec AJAX
- 7/8: Publication du site Internet avec Visual Studio
- 8/8: Conclusion
Aujourd’hui, nous allons parler de la composition des pages classiques ASP.NET ainsi que des pages maîtres (ou Master Page). J’aborderai dans un premier temps les pages maîtres avant de passer aux pages classiques.
Mode de visualisation dans Visual Studio
Visual Studio nous propose 3 modes de visualisation pour un fichier ASPX ou HTML: Design, Source et Fractionner. Pour changer de mode, utilisez la barre d’outils disponible en bas à gauche.
![]()
Les pages maîtres (Master Pages)
Voyons comment est structuré une page maître et pour celà, ouvrons Site.Master en mode Source.
Les pages maîtres vous permettent d’y ranger les éléments communs de votre site (ex: un header avec logo et bandeau, un footer avec les mentions de copyright ou les liens de réseaux sociaux etc.)
Note : Il est tout à fait possible de créer plusieurs pages maîtres.
Par exemple, la page maître pour la partie « publique » de votre site et la page maître pour la partie « privée ».
Il est même possible d’imbriquer plusieurs pages maîtres entre-elles.
Ceci peut rappeler les fameux include() ou require() en PHP. L’utilisation des pages maitres est beaucoup plus robuste et plus performante.
Voici l’en-tête de notre page Site.Master :
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs" Inherits="WebApplication1.SiteMaster" %>
Conseil : Laissez cet en-tête tel qu’il est si vous ne maîtrisez pas tous ces mots-clés !
Juste en dessous, on retrouve l’entête HTML classique.
N’essayez pas d’ajouter un titre entre les balises <title> puisque rappelons que notre page est une page maître. C’est donc le titre de la page appelée qui sera affiché.
Attardons-nous sur cette ligne:
<asp:ContentPlaceHolder ID="HeadContent" runat="server"&amp;gt;&amp;lt;/asp:ContentPlaceHolder />
On en retrouve un autre situé entre les balises <body> :
<asp:ContentPlaceHolder ID="MainContent" runat="server" />
C’est dans ces conteneurs que vous allez placer le code spécifique à chaque page ASP.NET classique. Seul le contenu de ces balises est dynamique. Le reste est statique, et donc commun à tout votre site.
- Dans le premier appelé HeadContent, ce seront les appels CSS et Javascript qui seront recopiés depuis vos pages classiques.
- Dans le second appelé MainContent, ce sera directement le contenu qui sera recopié.
Voilà, nous avons fait le tour des pages maîtres. C’est donc à vous de tout mettre en forme 🙂
Les page classiques
Parlons maintenant des pages ASP.NET classiques. On y retrouve aussi un en-tête:
<%@ Page Title="Page d'accueil" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1._Default" %>
Avec deux propriétés supplémentaires:
- Title: Le titre de la page
- MasterPageFile: la page maître associée
Et juste en dessous, on retrouve deux contrôles de type Content.
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent" /> </asp:Content> <asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent"> </asp:Content>
C’est à l’intérieur de ces Content que l’on va écrire le contenu qui diffère pour chaque page.
Voici une explication sur les propriétés « obscures » :
- runat= »server » : A laisser. J’y reviendrai dans la 4ème partie de mon tuto
- ContentPlaceHolderID : L’ID du conteneur situé dans la page maître où le contenu devrait s’afficher
Voilà comment ça se passe:
- Le contenu de HeaderContent sera recopié dans HeadContent. Vous pouvez y placer vos références de fichiers CSS ou Javascript par exemple.
- Le contenu de BodyContent sera recopié dans MainContent. Vous pouvez y placer le contenu principal de votre page (texte, images, liens, formulaires…)
Et voilà ! Vous avez compris le lien entre les pages maîtres et les pages classiques. Vous pouvez ajouter autant de contrôles Content que de ContentPlaceHolder mais assurez-vous de bien les lier.
Créer une nouvelle page classique utilisant une page maître
Dans l’Explorateur de solutions, faîtes un clic-droit sur votre projet, puis cliquez sur Ajouter et Nouvel Elément. Sélectionnez Web Form avec page maître.
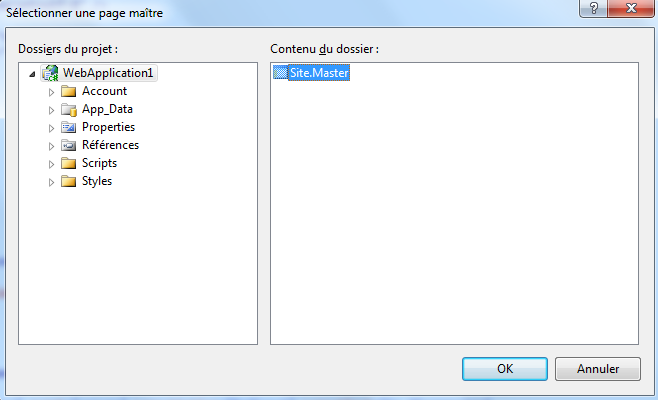
L’assistant vous demande ensuite de choisir la page maître que vous voulez associer.
La suite…
C’est la fin de la 3ème partie de mon tutoriel. Dans la prochaine partie, je vous parlerai des contrôles ASP.NET.



4 Commentaires
Passer au formulaire de commentaire
Ça te manquait mes commentaires ???
J’ai lu deux fois ce petit tuto !
C’est LA BASE ! en ASP.NET !! J’attends les suivants !
N’oublie pas de rappeler que l’ASP.NET est une techno Microsoft, et qu’il faut des serveurs Microsoft pour la faire tourner.
Bonne continuation !
Auteur
Mon but principal est de faire découvrir ASP.NET aux débutants et aux développeurs PHP qui n’ont pas forcément déjà abordé .NET…
Merci pour ce tuto.. vraiment bien pour qui fait ses premiers pas…
J’ai installé à l’instant l’environnement Microsoft VS Express 2012..
Dans le chapitre 3, il est écrit :
Créer une nouvelle page utilisant une page maître:
Dans l’Explorateur de solutions, faîtes un clic-droit sur votre projet, puis cliquez sur Ajouter et Nouvel Elément. Sélectionnez Web Form avec page maître.
Je ne retrouve pas Web Form avec page maître ! Est-ce un problème de version ?
Merci
Auteur
Salut LaFraise, il faut bien cliquer sur ton projet et non ta solution.
J’ai retesté de mon côté avec VS 2013 et ça existe toujours.
Bon courage ! 🙂