Quatrième partie de mon tutoriel sur ASP.NET. Voici le plan afin de vous y retrouver:
- 1/8: Présentation générale
- 2/8: Créer son premier site
- 3/8: Structure d’un document ASPX
- 4/8: Les balises
- 5/8: Afficher des résultats multiples
- 6/8: Lancer des traitements asynchrones avec AJAX
- 7/8: Publication du site Internet avec Visual Studio
- 8/8: Conclusion
Balise ASP.NET vs. Balise HTML
En HTML « classique », on dispose des balises HTML comme par exemple div, a, img, j’en passe et des meilleures…
ASP.NET de son côté, nous apporte également son lot de balises. (commençant toutes par <asp:)
En voici un exemple:
<asp:Button runat="server" ID="Button1" Value="Valider" />
Pas de grandes différences avec les balises HTML, n’est-ce pas ?
Les principales balises sont :
- asp:Button
- asp:TextBox
- asp:PasswordBox
- asp:Label
- asp:Hyperlink
- asp:Image
- asp:Calendar
- asp;ListView
- …
Que deviennent ces balises ?
Lançons notre site et regardons le code source. Au niveau de notre bouton de tout à l’heure voici ce que IIS nous a généré :
<input id="MainContent_Button1" type="submit" name="ctl00$MainContent$Button1&amp;" value="Valider" />
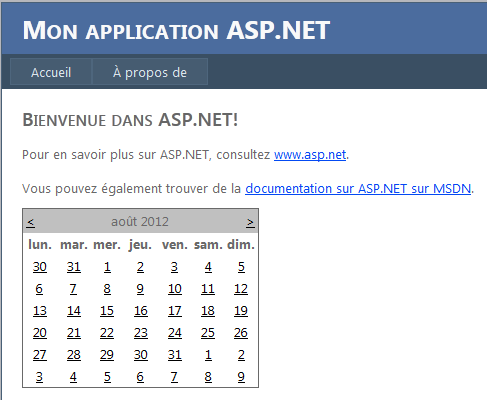
Faisons la même expérience avec un asp:Calendar cette fois :
<asp:Calendar runat="server" />
Vous avez vu ? On dispose d’un calendrier fonctionnel et tout cela… en une ligne de code !
Côté navigateur, je vous avoue que le code généré est un peu conséquent cette fois. Vous pourrez observer qu’il génère cette fois-ci un mélange d’HTML, de CSS et de Javascript.
Comment cela fonctionne ?
Vous avez sans doute remarqué la présence de l’attribut runat= »server ». Cet attribut nous permet de dire au serveur IIS que ce code ASP.NET doit être « transformé » en un code HTML valide.
Vous le retrouverez donc pour chaque contrôle ASP.NET présent dans votre page. Si vous l’enlevez, la page s’affichera tout de même mais cette partie de code sera recopiée telle quelle dans le code source.
Note : « server » est, à ce jour, la seule valeur possible pour runat
Les contrôles disponibles
Voyons rapidement les contrôles de base dont nous disposons. Développez la Barre d’outils à gauche dans Visual Studio.

Ceux-ci sont rangés par catégorie. Certains nous rappellent les contrôles disponibles dans les autres projets .NET comme Button, Calendar, Image, ListBox, TextBox, etc…
Mais on retrouve aussi une catégorie HTML contenant les balises classiques tels que div, input, textarea, img…
Différences entre une balise HTML et une balise ASP.NET ?
Au début d’ASP.NET dans les années 2000, il y avait déjà les Windows Forms qui permettaient de créer des applications Windows. WinForms propose son lot de contrôles graphiques (Button, Image, Label, DataGrid etc.) pour designer son application. Ils ont été repris dans ASP.NET pour faciliter la transition des développeurs quand ils passaient d’une techno à une autre.
Pour ceux ayant déjà une sensibilité Web, vous pouvez utiliser les balises input, img, a, etc. à votre guise.
Pour ma part, je trouve que les contrôles ASP.NET sont plus complets que leur homologue HTML. J’ai l’habitude de procéder de la façon suivante:
- si j’utilise avec un contrôle dans le code-behind, j’utilise un contrôle ASP.NET
- sinon j’utilise son équivalent HTML
Note : il est aussi possible d’interagir avec des contrôles HTML depuis le code-behind. Ajoutez pour cela l’attribut runat= »server »
Créer des actions sur les contrôles
Accédons maintenant à la page contenant le code-behind. Appuyez sur F7 ou cliquez sur le fichier .aspx.cs correspondant dans l’Explorateur de solutions.
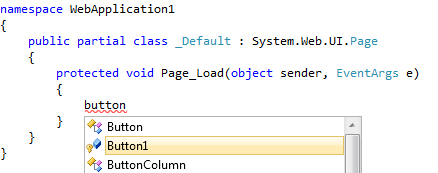
Dans la méthode Page_Load(), déclenchée lors du chargement de la page, commencez à écrire « button » et l’IntelliSense va afficher les éléments disponibles.

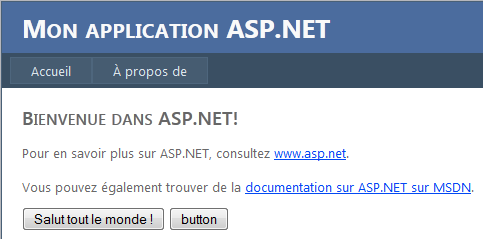
Essayons ce code et lancez le site dans le navigateur :
Button1.Text = "Salut tout le monde !";
 Pas mal, non ? Maintenant voyons comment effectuer une action au clic du bouton. Insérons un TextBox.
Pas mal, non ? Maintenant voyons comment effectuer une action au clic du bouton. Insérons un TextBox.
- Sélectionnez votre bouton dans Visual Studio (mode Design ou Fractionner)
- Créez une méthode associée à l’évènement « click »
- en cliquant 2 fois sur le bouton
- ou bien
- cliquez sur l’incône « éclair » en bas à droite de Visual Studio ayant pour nom « Évènements ».
- Trouvez l’évènement « Click » et double-cliquez-dessus
- Le code-behind s’affiche de nouveau
Côté code-front nous avons donc :
<asp:TextBox runat="server" ID="TextBox1" />
<Button runat="server" ID="Button1" />
Côté code-behind nous avons une nouvelle méthode intitulée Button1_Click(). Écrivez le code suivant puis relancez votre navigateur :
protected void Button1_Click(object sender, EventArgs e)
{
TextBox1.Text = DateTime.Now.ToLongTimeString();
}
![]()
Comme vous pouvez le voir, à chaque clic sur le bouton, le champs de saisie se rafraichit avec l’heure actuelle.
Ainsi vos contrôles de formulaire (côté serveur) deviennent simples à mettre en œuvre.
Note : Chaque évènement déclenché nous oblige à faire un aller-retour vers le serveur, et donc de recharger notre page. Nous parlerons d’ASP.NET AJAX un peu plus tard pour éviter cela.
Conclusion:
Vous maîtrisez à présent les contrôles ASP.NET de base (les plus faciles du moins).
La 4ème partie de ce tutoriel est terminée. La prochaine portera sur comment afficher plusieurs résultats provenant d’une source de données (base de données, webservice, XML, RSS…).



5 Commentaires
Passer au formulaire de commentaire
Salut JB, bon petit tutoriel !
Essayer d’ajouter la balise runat= »server » à ta balise HTML ! Tu verras qu’IntelliSence te propose aussi de modifier une balise HTML !!!
Effectivement, certaines fonctionnalités d’ASP.NET simplifie grandement la vie du développeur !
Rien que les contrôles de validation des formulaires sont puissants !!!
Auteur
Merci pour cet erratum, j’ai mis l’article à jour en conséquence 🙂
Merci pour ce tuto !
Petite remarque toute bête :
Il n’y a pas de pagination dans ton tuto. En clair, je suis là à l’étape 4, comment passer à la 5 ?
Sauf erreur de ma part, je ne vois pas de bouton pour y accéder…
Bonne continuation.
Merciii pr tous
Auteur
J’essaie de publier la 5ème partie dès que possible 😉 Merci pour vos retours !