Cinquième partie après une longue attente… Je vous remets le plan afin de vous y retrouver dans le tuto :
- 1/8: Présentation générale
- 2/8: Créer son premier site
- 3/8: Structure d’un document ASPX
- 4/8: Les balises
- 5/8: Afficher des résultats multiples
- 6/8: Lancer des traitements asynchrones avec AJAX
- 7/8: Publication du site Internet avec Visual Studio
- 8/8: Conclusion
Dans cette partie, je vais vous montrer comment afficher des résultats multiples pouvant provenir d’une base de données, d’un web service ou encore d’un flux XML…
Pour mon exemple, je vais ré-utiliser le même modèle que dans mon tutoriel sur ADO.NET Entity Framework qui comportait 4 tables: client, commande, produit et commande_produit. Je n’utiliserai que la table client.
Repeater
Le Repeater est un contrôle personnalisable permettant d’afficher plusieurs résultats. Ce contrôle est simple à mettre en place mais peut sembler limité (pas de tri, pas de filtre…)
La déclaration se fait de la façon suivante:
<asp:Repeater runat="server" ID="rptClients" />
Et voici la liaison du contrôle aux données :
ecommerceEntities db = new ecommerceEntities(); rptClients.DataSource = db.client; rptClients.DataBind();
A présent, il reste à définir le « template » (la façon d’afficher nos données) à l’aide des propriétés suivantes :
- ItemTemplate: Le modèle décrivant la façon dont les résultats sont présentées.
- AlternatingItemTemplate: Facultatif S’il est défini, le serveur jongle entre l’ItemTemplate et l’AlternatingItemTemplate pour afficher les résultats lors de la génération de la page.
- SeparatorTemplate: Facultatif Cette propriété permet de définir un modèle qui se répète entre chaque résultat. Par exemple, ça peut être une barre horizontale, une image qui sépare les résultats.
- HeaderTemplate: Facultatif Le modèle précédent les résultats.
- FooterTemplate: Facultatif Le modèle suivant les résultats.
Voici comment afficher une donnée dynamique. Il suffit de remplacer « nom_du_champs » par celui qui vous souhaitez.
<%# Eval("nom_du_champs") %>
Exemple:
<asp:Repeater runat="server" ID="rptClients">
<ItemTemplate>
<li><%# Eval("prenom") %> <%# Eval("nom") %></li>
</ItemTemplate>
</asp:Repeater>
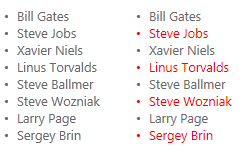
Un autre avec l’AlternativeItemTemplate défini:
<asp:Repeater runat="server" ID="rptClients"> <ItemTemplate> <li><%# Eval("prenom") %> <%# Eval("nom") %></li> </ItemTemplate> <AlternatingItemTemplate> <li style="color:red"><%# Eval("prenom") %> <%# Eval("nom") %></li> </AlternatingItemTemplate> </asp:Repeater>
Plus d’infos sur la page MSDN: http://msdn.microsoft.com/fr-fr/library/system.web.ui.webcontrols.repeater(v=vs.100).aspx
GridView
Le GridView est un contrôle permettant d’afficher des résultats sous forme de tableau. Il est plus puissant que le Repeater puisqu’il permet de trier les résultats mais demeure moins personnalisable.
Voici comment déclarer un GridView:
<asp:GridView runat="server" ID="gdvClients" />
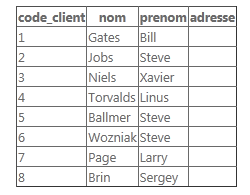
Le GridView se branche aux données de la même manière que le Repeater. Voici l’aperçu:

Par défaut, le GridView génère un tableau contenant le nom des propriétés en guise d’en-tête. Vous pouvez personnaliser son affichage en modifiant les attributs RowStyle, AlternatingRowStyle, HeaderStyle, EmptyDataRowStyle….
Voir le GridView sur la MSDN: http://msdn.microsoft.com/en-us/library/system.web.ui.webcontrols.gridview(v=vs.100).aspx
ListView
Le ListView est un contrôle d’affichage plus complexe mais plus beaucoup plus riche. Il permet entre autres de paginer les résultats.
Voici un exemple de déclaration de ListView :
<asp:ListView runat="server" ID="lvMembres" ItemPlaceholderID="PlaceHolder1" OnPreRender="lvPreRender"> <ItemTemplate> <div> <%# Eval("prenom") %> <%# Eval("nom") %> </div> </ItemTemplate> <LayoutTemplate> <h1>Nos membres</h1> <asp:DataPager runat="server" PageSize="10" EnableViewState="false"> <Fields> <asp:NextPreviousPagerField PreviousPageText="Précédent" ShowNextPageButton="false" /> <asp:NumericPagerField /> <asp:NextPreviousPagerField NextPageText="Suivant" ShowPreviousPageButton="false" /> </Fields> </asp:DataPager> <asp:PlaceHolder runat="server" ID="PlaceHolder1" /> </LayoutTemplate> </asp:ListView>
Le ListView lvMembres contient deux modèles: ItemTemplate et LayoutTemplate.
- Le premier définit le template d’affichage pour chaque résultat.
- Le second définit le rendu global du contrôle.
Ainsi, on peut y ajouter un DataPager pour paginer les résultats. Dans mon exemple, il est composé de 2 boutons Précédent et Suivant et des numéros de page.
On précise le nombre de résultats par page à l’aide de la propriété PageSize et celui-ci s’arrange pour afficher correctement les données.
Enfin, on indique le lieu d’affichage des résultats. Dans mon exemple, celui-ci se nomme PlaceHolder1.
Important : Afin que la pagination fonctionne, affectez la DataSource dans l’évènement OnPreRender du ListView.
Et bien d’autres…
Je vous ai montré les principaux contrôles d’affichage de résultats multiples. Il y en a un autre, le DataList, permettant entre autres de grouper les résultats et demeure plus personnalisable (et plus complexe) que d’autres contrôles que je vous ai montré.
Voici un site résumant les avantages et les inconvénients de chaque contrôle dont je vous ai parlé.
Dans la prochaine partie de mon tutoriel, j’aborderai l’utilisation d’ASP.NET AJAX, vous permettant de lancer des traitements serveur sans toutefois recharger la page.