Septième et avant-dernière partie (on y arrive!) de mon tutoriel ASP.NET. Pour quasiment conclure, je vais vous montrer aujourd’hui comment publier votre site ASP.NET sur un serveur FTP.
Voici tout de même un rappel du plan pour ne pas vous perdre:
- 1/8: Présentation générale
- 2/8: Créer son premier site
- 3/8: Structure d’un document ASPX
- 4/8: Les balises
- 5/8: Afficher des résultats multiples
- 6/8: Lancer des traitements asynchrones avec AJAX
- 7/8: Publication du site Internet avec Visual Studio
- 8/8: Conclusion
Où héberger mon site ?
Un serveur IIS (Internet Informations Services) vous sera nécessaire, que ce soit chez vous, chez un hébergeur ou même dans le cloud (IIS installé dans une VM ou alors en utilisant les Azure Websites).
Dans ce tutoriel, je me contenterai de vous montrer comment déployer votre site chez un hébergeur mutualisé.
Vous pouvez retrouver sur une liste non exhaustive d’hébergeurs proposant un hébergement de type ASP.NET / IIS mutualisé ou dédié.
Bon à savoir…
Si après publication votre site ne s’affiche pas, il y a fort à parier que ce soit un problème de configuration. Commencez dans un premier temps par vérifier la version d’ASP.NET disponible chez votre hébergeur.
Voici la liste des versions d’ASP.NET que vous êtes susceptibles de rencontrer: 2.0 ? 4.0 ? 4.5 ? 4.6 ? …
On publie ?
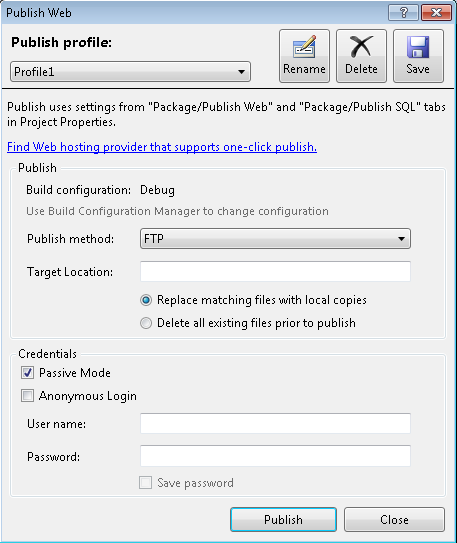
Dans votre éditeur préféré (Visual Studio), cliquez-droit sur votre projet puis sur Publier.
Sur l’écran qui vient d’apparaître, vous choisir le mode de publication :
- FTP : publication classique sur un serveur FTP
- Web Deploy : outil Microsoft plus poussé permettant de gérer en plus la livraison de scripts SQL, de bases de données etc. WebDeploy doit être installé sur le serveur à distance.
- Système de fichiers: publication en local sur le disque dur
- FPSE (FrontPage Server Extensions): publication via HTTP sur un serveur FrontPage. Cette méthode est désormais obsolète et à été remplacé par le standard WebDAV.
Sauf pour WebDeploy, vous avez pour les autres modes de publication, le choix suivant:
- Remplacer les fichiers existants: publie uniquement les fichiers ayant subi des modifications
- Supprimer les fichiers existants: supprime les fichiers distants et les remplace par les fichiers locaux
Note : Notez également que vous pouvez créer des profils de publication, l’un pour un serveur de test et l’autre pour votre serveur de production par exemple.
La suite se passe désormais dans la fenêtre Sortie de Visual Studio, située en bas de l’écran. Félicitations ! Vous avez publié votre premier site Internet ASP.NET !
La fin de ce tutoriel se fait sentir, et la conclusion pointe désormais son nez…



1 Commentaire
Commnet je peux faire ceci:
Créer une application web en utilisant la technologie .Net
L’application comportera trois (3) modules:
Module Administrateur :
L’administrateur devra à partir de l’application être capable de créer des comptes utilisateurs (professeur, Etudiant), d’effacer un compte ou de le modifier.
Pour créer les comptes l’administrateur enregistre les infos de la personne en question (nom,prenom,adresse,téléphone,@email etc..).Le compte de l’utilisateur doit être une combinaison du prénom et du nom de famille en concaténant la première lettre du prénom et le nom de famille (exemple pour un étudiant ayant pour prénom Marc et Dupont comme nom de famille le nom d’utilisateur sera mdupont) Dans le cas ou un autre Etudiant s’appellerait Mackenson Dupont vous devriez combiner les deux première lettre du prénom avec le nom de famille ex : madupont ainsi de suite. Il ne doit jamais y avoir deux mêmes noms d’utilisateur. L’administrateur en créant le compte envoie automatiquement un courriel à la personne pour lui avertir que le compte a été créé et le mot de passe initial inclus dans le message.
L’administrateur dispose d’une option lui permettant d’activer ou de désactiver un Survey permettant aux étudiants d’évaluer un cours dans son ensemble (professeurs,lab…).
Le Survey doit contenir toutes les informations possible permettant à la direction d’évaluer le professeur et le cours (Voire Survey dans https://fr.surveymonkey.com/mp/education-surveys/ ).
Module professeur :
Le professeur une fois loguer peut :
• Voir la liste des étudiant par cours (ex : le professeur de Java est aussi prof de PHP alors il doit pouvoir lister tous les étudiant inscrits en cours de Java et ceux inscrits en cours de PHP). Il doit voir les infos nom et prénom, numéro de téléphone ainsi que l’adresse email de l’étudiant.
• Peut changer certaines informations sur son profile telle la photo, l’@email, le numéro de téléphone.
• Peut poster (upload) un document sur un serveur de fichier dans un espace réservé à cet effet. Une fois le document posté, tous les étudiants recevront un email pour leur avertir qu’un document a été posté par le prof (nom du prof, nom du doc).
Module Etudiant :
L’étudiant une fois loguer :
• Peut lister les cours auxquels il est inscrit, le nom du professeur et les coordonnées de celui-ci.
• Peut également changer son profil a l’instar des professeurs.
• Peut remplir les Survey une fois activé par l’administrateur.