Deuxième partie de mon tutoriel sur ASP.NET. Je vous rappelle le plan afin de vous y retrouver:
- 1/8: Présentation générale
- 2/8: Créer son premier site
- 3/8: Structure d’un document ASPX
- 4/8: Les balises
- 5/8: Afficher des résultats multiples
- 6/8: Lancer des traitements asynchrones avec AJAX
- 7/8: Publication du site Internet avec Visual Studio
- 8/8: Conclusion
Commençons par créer notre premier site ASP.NET. Pour celà, lancez Visual Studio (pour ma part j’avais utilisé la version 2010).
Création du projet:
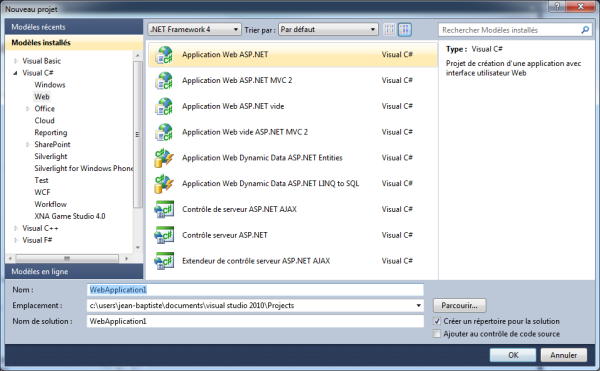
Cliquez sur Nouveau projet, une autre fenêtre apparaît:

Personnellement je suis plus à l’aise avec C# que VB.NET. Pour ces démos, je vais utiliser C# mais libre à vous de faire en Visual Basic si vous le souhaitez.
- Choisissez Visual C# (ou Visual Basic) puis Web
- Sélectionnez Application Web ASP.NET pour commencer.
Et si on testait déjà le site ?
Pourquoi pas puisque Visual Studio nous génère un site contenant déjà des fichiers et des dossiers. Lançons-le dans IIS en mode « debug » en appuyant sur F5.
Le site se compile et une info-bulle apparaît:
Un serveur IIS local s’est donc lancé et votre site s’affiche dans votre navigateur préféré. Voilà déjà ce que Microsoft nous donne:
- Une page d’accueil (Default.aspx)
- Une page A propos de pour les mentions légales (About.aspx)
- Une page avec un formulaire de connexion. (Account/Login.aspx)
- Une page pour se créer un compte. (Account/Register.aspx)
- 2 pages pour le changement du mot de passe. (Account/ChangePassword.aspx et Account/ChangePasswordSuccess.aspx)
C’est pas sympa ça ?? 🙂 Pour stopper le debugger, revenez dans Visual Studio puis cliquer sur le bouton « Stop » rouge ou Maj+F5.
Note : En arrêtant le debugger, vous arrêtez également le serveur IIS. Pour le laisser tourner en tâche de fond, lancez le projet en mode sans débogage (Ctrl+F5)
Hiérarchie du site:
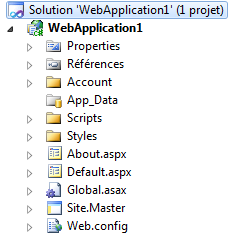
Boooon, maintenant que nous avons vu ce que Visual Studio nous a généré, voyons un peu de quelle manière il l’a fait. Intéressons à la structure du site.

- On retrouve les Properties et les References comme dans tout projet .NET classique
- 3 dossiers Account, Scripts, Styles. Tous les dossiers crées dans ASP.NET sont des dossiers « exemples », libre à vous de les laisser, de les renommer ou de les supprimer. A vous de mettre en place l’architecture que vous souhaitez mais celle proposée par Visual Studio est déjà un bon début.
Je vais donc garder 2 dossiers particuliers:
- Styles où je mettrais toutes mes feuilles CSS
- Scripts où je mettrais mes scripts Javascript
- Les pages About.aspx et Default.aspx sont 2 pages ASP.NET, composées en réalité de 2 fichiers:
- .aspx: contient le code de présentation de votre page (HTML voire CSS, Javascript)
- .aspx.cs: contient le code-behind, c’est tout le code de traitement de votre page. (charger des données, vérifier un formulaire…)
Note : La page Default.aspx est la première page exécutée quand vous appelez le site.
- Le fichier Global.asax contient des méthodes qui se lancent à des moments précis. Ainsi on retrouve Application_Start(), Application_End(), Application_Error(), Session_Start(), Session_End()
Libre à vous de mettre un code qui s’exécute au lancement de votre site par exemple. - Le fichier Site.Master est une page de type MasterPage et nous permet d’y ranger des éléments communs comme un header ou un footer de page.
- Et enfin, le fichier Web.config est un fichier de configuration écrit en XML qui agit comme le .htaccess d’Apache. C’est ce fichier qui va comporter toute la configuration de votre site (ou plutôt de votre répertoire) comme la version de .NET à utiliser, les URL de pages d’erreurs, les règles d’URL Rewriting, les droits ou encore l’authentification…
Je vous invite à regarder les différents types de fichiers que vous pouvez ajouter dans votre projet. Pour celà, dans l’Explorateur de solutions, cliquez sur Ajouter puis Nouvel Element.
La suite…
Dans la prochaine partie, je vais vous parler de la structure d’un document ASPX (pages classiques et pages maîtres).


3 Commentaires
Bonjour Jean-Baptiste,
Je m’appelle Christian, je suis gestionnaire chez Hydro-Québec.
Je suis arrivé sur ta page Tuto ASP.NET [2/8] : Mon premier site, par le biais d’une recherche Google première page en ASP.NET. Elle a sortie troisième dans ma recherche.
Je t’écris pour te féliciter pour la très belle présentation de ton blog. La page est bien aérée, juste assez, pas trop, ce qui la rend facile à lire et le lecteur ne perd pas la ligne qu’il est entrain de lire, s’il bouge les yeux un tant soit peu. Bon choix de couleur, très agréable, tu sais très bien attiré l’attention au bon endroit lorsque nécessaire. Ah, j’oubliais, l’information est également très pertinente.
Toutes mes félicitations et je te souhaite une grande carrière dans ce domaine, si celui-ci te passionne.
P.S. : La fonction « cptch_input » ne fonctionnait pas dans mon navigateur Google Chrome, ni les bannière d’annonces. J’ai dû prendre mon navigateur Internet Explorer pour t’écrire.
Auteur
Merci Christian pour ce commentaire, c’est encourageant 🙂
Je vais vérifier ça…
oooo merci beaucoup!!!!!!!!! t 1 vrai ingénieur cpa du pipo grâce a toi je peux garder mon poste