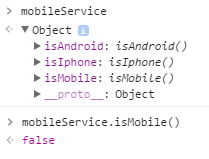
Voilà bien longtemps que j’avais pas écrit d’article. Changeons un peu de .NET et allons voir du côté du framework AngularJS de Google. Pour celles et ceux ayant déjà développé une application web avec AngularJS, on est parfois tenté de vouloir debugger un controller ou un service. Bien sûr, on peut placer des breakpoints en utilisant l’onglet “Sources” du navigateur ou en plaçant des instructions debugger dans le code (à éviter car peut engendrer des comportements bizarres pour vos utilisateurs). Mais cela peut vite devenir fastidieux, surtout si votre application est consistante (l’arborescence devient complexe) ou si votre code est minifié. Voici donc un moyen pour debugger facilement un controller ou un service …
Tag: javascript
Lien Permanent pour cet article : https://www.jbvigneron.fr/parlons-dev/angularjs/angularjs-debugger-controller-service-depuis-console-navigateur/
Avr 29 2015
Qu’apporte Typescript par rapport à Javascript ?
Il y a encore quelques années, personne n’aurait imaginé que JavaScript ferait son retour en force, au point de devenir un des langages les plus prisés à ce jour. Avec la sortie d’outils comme NodeJS ou PhoneGap, JavaScript ne permet plus simplement de dynamiser des pages ou de créer des animations mais également d’être compilé puis exécuté sur un serveur, de créer des applications mobiles et même des applications Windows ! C’est sans compter aussi sur un nombre croissant de frameworks et d’outils qui ont vu le jour et qui ont contribué à revaloriser JavaScript. On peut citer par exemple AngularJS, KnockoutJS, Karma, Grunt, Bower etc. Si JavaScript avait acquis une mauvaise réputation …
Lien Permanent pour cet article : https://www.jbvigneron.fr/parlons-dev/quapporte-typescript-par-rapport-a-javascript/