Il y a encore quelques années, personne n’aurait imaginé que JavaScript ferait son retour en force, au point de devenir un des langages les plus prisés à ce jour.
Avec la sortie d’outils comme NodeJS ou PhoneGap, JavaScript ne permet plus simplement de dynamiser des pages ou de créer des animations mais également d’être compilé puis exécuté sur un serveur, de créer des applications mobiles et même des applications Windows ! C’est sans compter aussi sur un nombre croissant de frameworks et d’outils qui ont vu le jour et qui ont contribué à revaloriser JavaScript. On peut citer par exemple AngularJS, KnockoutJS, Karma, Grunt, Bower etc.
Si JavaScript avait acquis une mauvaise réputation au fil des ans, c’est pour 2 raisons principalement :
- des performances qui laissaient à désirer
- mais aussi dû à sa syntaxe, qui peut le faire apparaître comme un langage « brouillon » : trop permissif, pas de véritable implémentation objet etc… rendant ainsi le code complexe et difficilement lisible
Mais JavaScript a depuis évolué et ses performances ont nettement été améliorées au fur et à mesure des versions de nos navigateurs Web. D’ailleurs, la prochaine version de JavaScript, basé sur la norme ECMAScript 2015 (ou 6), proposera un gros lot de nouveautés. Toutefois, cette version n’est pas encore finalisée et sa sortie n’est pas prévue pour tout de suite. De plus, les anciens navigateurs ne la supporteront pas.
Si les performances et le succès de JavaScript sont aujourd’hui avérés, beaucoup de développeurs restent perplexes sur l’idée de développer dans ce langage. En 2012, Microsoft a sorti un nouveau langage baptisé TypeScript. Son but est d’améliorer et de sécuriser la production de code JavaScript. Il se rapproche assez du langage C# (notons qu’un des créateurs de TypeScript n’est autre que celui qui a crée C#) pour proposer :
- un typage statique optionnel des variables et des fonctions
- la création de classes et d’interfaces
- l’import de modules
Concrètement, le code écrit en TypeScript est compilé en JavaScript pour être exécuté.
TypeScript peut générer du code à la fois compatible avec les normes ECMAScript 3, 5 et 6.
En proposant ce langage, Microsoft permet aux développeurs ayant un passif avec des langages stricts comme C/C++, C# ou Java d’aborder JavaScript plus facilement. A noter d’ailleurs que la version 2.0 d’AngularJS sera entièrement écrite en TypeScript.
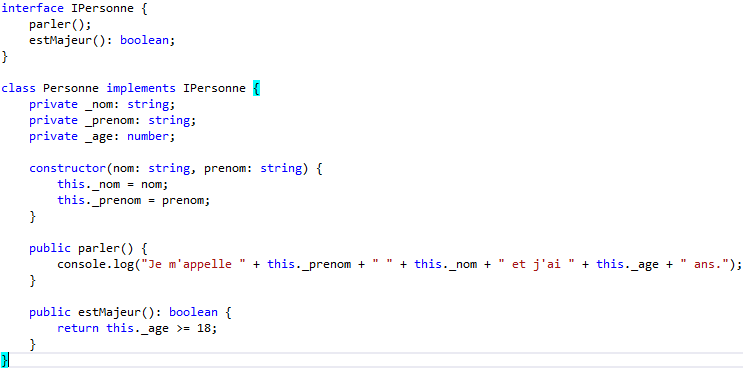
Voici un code de code écrit en TypeScript :
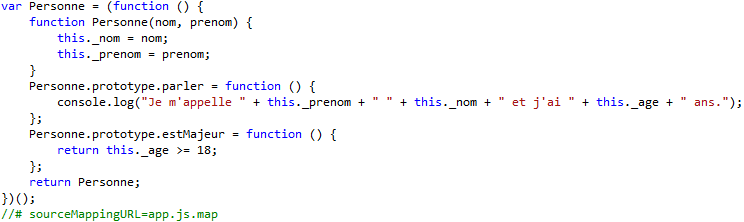
pour donner le résultat suivant en JavaScript :
Que préférez-vous ?
Pour plus d’infos et savoir comment installer TypeScript, rendez-vous sur http://www.typescriptlang.org/




1 Commentaire
Bon article, ça faisait longtemps !
Keep writing !